- 手っ取り早くアイキャッチ画像を作りたい
- デザインされたアイキャッチテンプレートがほしい

こんな悩みを解決する記事です!
sereaiと申します。Web業界で18年の経験を持つフリーランスデザイナーです。
今回は、ブログ用アイキャッチ画像の簡単な作り方をご紹介します。
ブログを運営している方向けに、アイキャッチ画像のテンプレート素材を作りました。
デザインの概念は必要最小限に抑えて、簡単なアイキャッチ画像の作り方をご説明します。
テンプレートでアイキャッチ作成時間を短縮しましょう!
アイキャッチ画像はブログ運営でとても重要ですが、デザインは凝り出すとものすごく時間がかかりますよね。
アイキャッチ画像作成に時間を割くのはもったいない!と思い、アイキャッチのテンプレートを作ってみました。
私が作ったアイキャッチテンプレートは、 ここを目指して作っています。 カラーなど、デザインの基本的な概念は最小限に抑えてご説明します。 このアイキャッチテンプレートは、5パターン用意しました。 とりあえず、動画を見ていただいた方が早いと思いますのでご覧ください。 基本的に、文字の置き換えと画像の配置のみでアイキャッチ画像をつくることができます。 タイトル変更の仕方から、画像選定、差し替えし、書き出しを動画で約5分程度でご紹介しています。 できるだけ簡単に、とは言いつつも必要なツールや素材があります。 Adobe Illustrator(アドビ イラストレーター)は、イラスト作成はもちろん、アイキャッチ画像を簡単に作ることができます。 配布しているデータは、Adobe Illustratorを使用していますから、このツールが必要になります。 プロも使うツールですから、アイキャッチ画像のクオリティーもぐっと上がりますよ! Adobe Stock(アドビ ストック)は、ハイクオリティな写真やイラストを毎月10点ダウンロードができます。 Adobe Stockの良いところはなんと言ってもクオリティの高い無料素材があること! 先ほど、毎月10枚ダウンロードと言いましたが、無料素材を利用することにより制限がなくなります! 他の無料素材サイトと段違いで品質の高い写真やイラストを使用できますので、AdobeStockを使うだけでアイキャッチがとてもよくなります。 例えば、主婦向けのブログを運営されている方なら、日本人の20代〜の主婦の写真素材が欲しいときはありませんか? Creative Cloudコンプリートプランは、Adobe製品とAdobeStockをまるっと利用でき、一番お得なプランです。 ブログのアイキャッチ画像作成はもちろん、SNS運用をするなら「Creative Cloudコンプリートプラン」が一番おすすめです! Adobe Illustratorは、月額 2,728円(税込)、 画像処理できるPhotoshopなども使用できるようになり、単体で利用するより断然お得です。 私もCreative Cloudコンプリートプランを利用しています! アイキャッチはブログを読んでもらうために作るものですから、目に留まる効果的なものにしていきたいですよね! 心理学で目に留まりやすい情報というのが、 と言われています。 人物写真なら、読み手が「自分のことかな」とイメージしやすくアイキャッチとして最適なんです。 また、人物写真は、人物が後ろ向きで顔がわからないよりも、顔の雰囲気がわかるものを選んでください。 デザインで難しいと感じる一つが色味の調整です。 テンプレートは、さまざまな用途に使用しやすくするため5パターンのカラーを用意しました。 ですが、カテゴリ毎にアイキャッチの色味を増やしたいなどが考えられますので、色味の簡単な調整方法をご紹介します。 Illustratorの上部ツールで「ウィンドウ」→「カラー」を選択しましょう。 複雑なオブジェクトのカラー調整は、「編集」→「カラーを編集」→「オブジェクトの再配色」を選択しましょう。 「オブジェクトの再配色」で表示された大きな丸い円をぐるぐる調整して色を整えましょう。 動画の方がわかりやすいと思いますので、こちらも合わせてご覧ください。 1分程度の動画です。 デザインを固定させると、雰囲気がまとまりやすくなり、サイトの信頼度もアップします。 フォントやデザインは、3つまでに抑えるのが理想です。 今回配布するテンプレートを1デザインとして、あと2〜3つほどで抑えましょう。(今後たくさんアップしていきます) また、フォントはAdobe製品を利用すると、2万種類以上のフォントを制限なくすぐに利用することができますが、こちらも2、3つまでに制限してください。 そうすることで、アイキャッチ画像に統一感がでます。 配布したテンプレートのフォントは癖が強いので、違うフォントを使用したい場合がありますよね! 明朝フォントのイメージなら、「大人っぽい」「真面目」「優雅」、 AdobeフォントはアクティベートさせるだけでIllustratorに読み込めますしとても簡単です。 こちらも動画にしましたので、ご覧ください。 2分程度の動画です。 ご自身でお使いのPCにフォントが入っていなければ、以下のようにピンクの背景で文字が表示されます。 このように表示された場合は、Adobeフォントでアクティベートさせましょう。 「書式」→「環境にないフォントを解決する」→「アクティベート」 ご紹介したアイキャッチのaiテンプレート素材は、以下よりダウンロードしてください。 アートボードサイズは、ブログのアイキャッチに使用しやすいように「1200px × 630px」で作成しています。 アイキャッチ画像を書き出すには、 になります。 1分程度の動画です。 アイキャッチ画像をココナラやランサーズなどクラウドソーシングを利用して外注している方もおられると思いますが、私はアイキャッチ画像はご自身で作った方が良いと思います。 ココナラでは、アイキャッチ作成の平均的な価格は2,000円ほどになりますから、 Adobe Illustrator を使ったアイキャッチ画像の作り方をご紹介しました。 この点を守っていただくことで目に留まりやすい「自分らしい」アイキャッチが作れるようになりますよ。 もし、Adobe IllustratorやAdobeStockなどを使ったことがない方は、Creative Cloudをご検討くださいね。
ブログ運営でアイキャッチはとても大切ですから、ぜひ使ってみてくださいね!アイキャッチサンプル
タイトルの部分を移動させてバランスをとりながらご使用ください




どれくらい簡単にアイキャッチが作れるか
作業に慣れてくると、5分ぐらいでアイキャッチ画像を作れるようになりますよ。アイキャッチに必要なもの
Adobe Illustratorとは
無料ツールではなくてごめんなさい!Adobe Stockとは
Adobeは世界的に有名なソフトウェア開発企業で、その会社が運営しているロイヤリティフリーの画像素材なので安心です。
私も最近はAdobe Stockにイラストを投稿しています。
フリー素材だとどうしても写真が被りがち。あ、これみたことある…なんてことも。
AdobeStockなら、日本人の写真もたくさんあるので、サクッと目的にあった写真を選べ時短になりますよ。【一番おすすめ!】Creative Cloudコンプリートプランとは
Instagramなどのリールもカンタンに作ることができるツールがあるので、もしSNS運用をお考えでしたらご検討ください。
AdobeStockは、月額 3,828 円(税込)で利用することができますが、
Creative Cloudだと、Adobe製品全てのツールを使用することができて、月額6,480 円(税込)になります。
※現在の価格です。アイキャッチ画像のセオリー

選ぶ写真画像について
美女や赤ちゃんというよりも、人物でOKです。書く記事のターゲットに沿った人物を選ぶようにしてください。
効果的に人物写真を選びましょう。
ただし、無理に人物写真を選ぶ必要はありません。
書く記事の内容に沿った写真を選ぶようにしてくださいね!
AdobeStockなら意図にあった写真画像を簡単に選ぶことができます。
人間はどうしても「目」を追ってしまいますから、顔がわかるものの方が良いです。カラー迷子にならないために
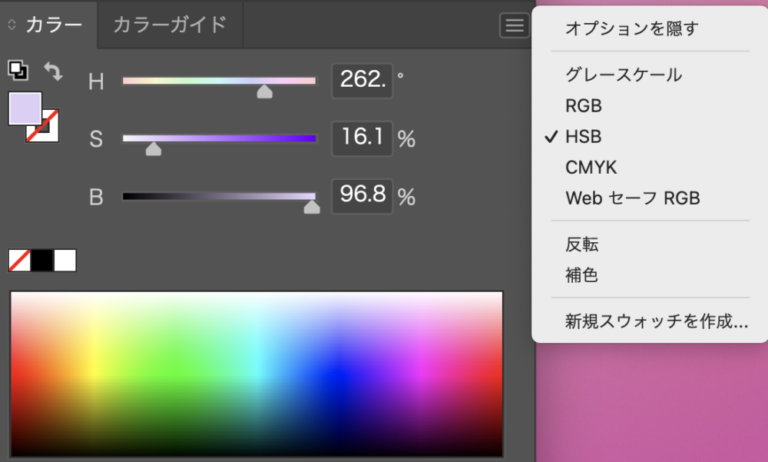
カラーバランスから外れた色味を使ってしまうと意図と外れたり、安っぽく見えがちです。カラーはHSBで調整
カラーの調整は、「HSB」を選択し、「H」の部分を調整してください。
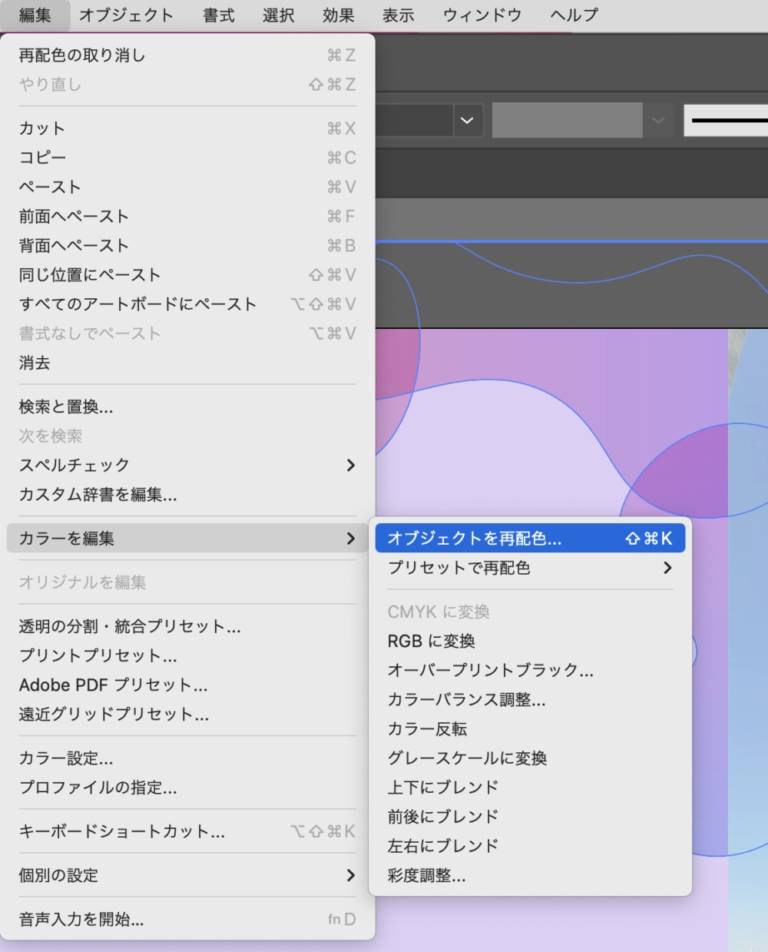
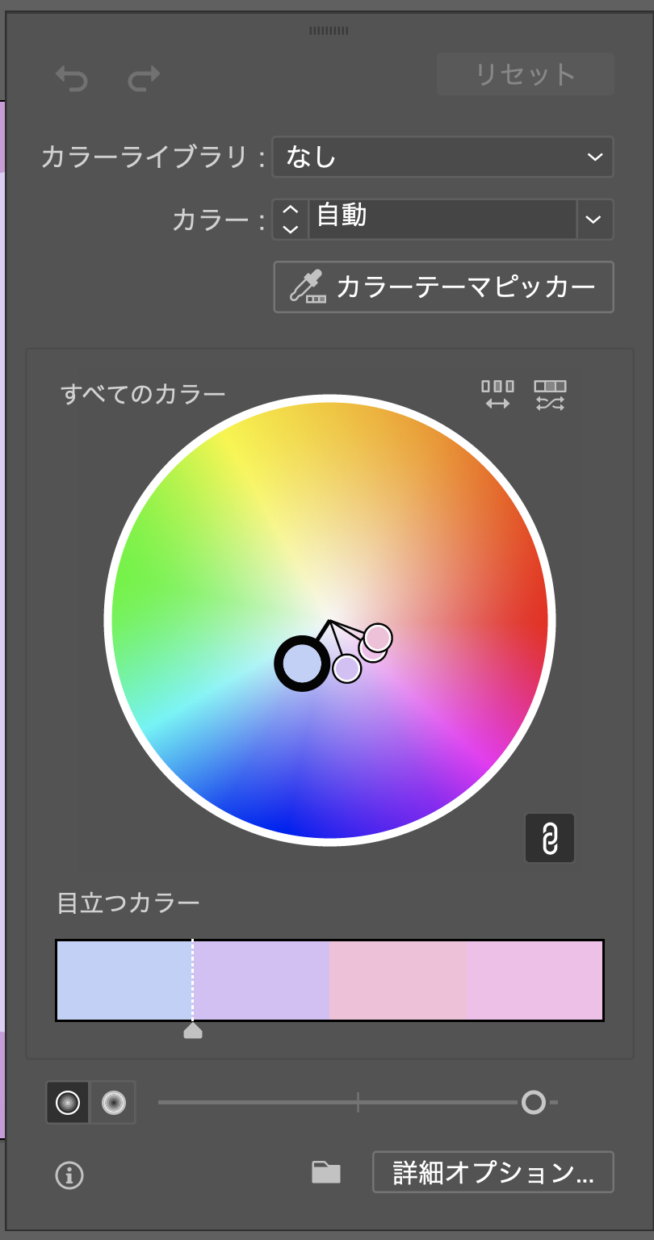
複数の複雑なオブジェクトのカラー調整は?


一番大きな丸いホイールで調整します。一度決めたデザインやフォントはできるだけ固定させる
なので、フォントやデザインなどはできる限り固定させましょう。Adobe Fontの使い方
ご自身の運営しているブログの内容からフォントのイメージを想像しましょう。
デザインフォントなら「かわいい」「ポップ」「やさしい」など、ご自身の運営するサイトのイメージに沿ったフォントを選ぶようにしてくださいね。
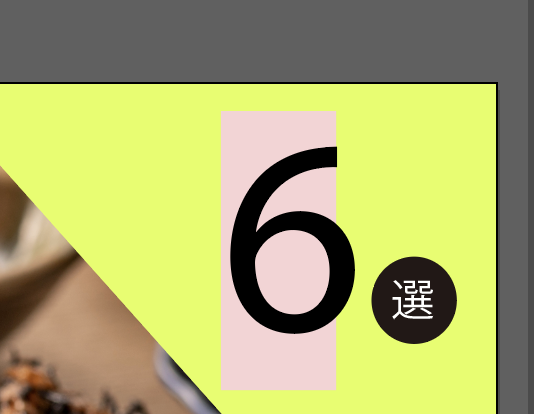
あれ!また癖つよのフォント選んじゃった!笑Adobe Font のエラーについて

で使用フォントが解決できますよ。
動画の方がわかりやすいので、こちらもあわせてご覧ください。アイキャッチテンプレート素材について
アイキャッチ画像の書き出し方
「ファイル」→「書き出し」→「書き出し形式」→「ファイル形式を選択 jpg」→「アートボードごとに作成にチェック」→「書き出したいアートボード範囲を入力」→「書き出し」
わかりやすいよう、こちらも動画にまとめましたのでご覧ください。自分でアイキャッチ画像を作るメリット

1ヶ月に3記事ほど投稿する方なら、パッと目をひくアイキャッチ画像をご自身で作った方が効率が良いですし、費用も安く抑えられます。まとめ
今回は、デザインなどの概念を最小限に抑えてご説明しましたが、アイキャッチで大切なことは、
自分でできるかな?と迷われる方は、30日間の無料体験があるので利用しましょう!



コメント